Nginx 反向代理解决跨域、Mac配置hosts
Nginx 是一个很强大的高性能Web和反向代理服务。利用好配置文件,将会很方便。Nginx 百度百科
正向代理和反向代理
正向代理的例子:隐藏了真实的请求客户端,服务端不知道真实的客户端是谁,客户端请求的服务都由代理服务器代替来请求。 VPN 就是正向代理
反向代理的例子:反向代理隐藏了真实的服务端
使用node搭建简易服务器
先用node写一个服务接口:
1 | // index.js |
执行启动命令:
1 | $ node index.js |
访问测试一下,测试地址 http://localhost:8088/api/getData
响应返回服务写入测试数据即可,例如:
1 | { |
跨域问题
简易测试接口页面
写一个简易的 ajax 请求页面,用http-server启动访问下,F12查看日志,可以发现请求跨域了:
http-server 启动 访问接口为全地址:
http://127.0.0.1:8088/api/getData
Nginx 反向代理 访问接口为相对地址:/api/getData
1 | <!-- index.html --> |
浏览器访问测试地址:http://localhost/html5/, 端口是80,可默认不带
跨域问题返回日志:
1 | Access to XMLHttpRequest at 'http://127.0.0.1:8088/api/getData' from origin 'http://127.0.0.1:8080' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. |

关于跨域的问题一般是由后台添加请求头或CORS进行解决,或Nginx反向代理,前端不需要做额外操作,此处仅为前端单独测试。
使用Mac自带Nginx,或重新单独自定义安装
Mac 自带 Nginx 路径及启动关闭操作命令:
1 | /usr/local/bin/nginx // 符号链接路径 |
nginx.conf配置,配置反向代理
配置代理,下面意思就是我们请求中有 api 这样的就会代理到 http://127.0.0.1:8088,所以我们只要访问 http://localhost:80/api/getData,这个不跨域的接口,然后就会由Nginx截取接口并反向代理到 http://localhost:8088/api/getData。
1 | listen 80; |
配置好之后需要重启一下 Nginx 服务,执行一下重启命名即可。若有问题,可先停掉 Ngix,再重新启动。
若 80 端口不可用,可换用其它端口,或者清掉Mac自带 Apache 的80端口
查看Nginx占用进程: $ ps aux | grep nginx
验证跨域的解决
使用 Nginx 需要把 ajax 请求的接口换成相对地址,如下:
1 | // ajax.open('GET', 'http://t.weather.sojson.com/api/weather/city/101030100'); |
浏览器重新访问测试一下,地址 http://localhost/html5/
现在就不会在有跨域的问题了。
自定义域名,本地测试,修改hosts文件
Hosts是一个没有扩展名的系统文件,可以用记事本等工具打开,其作用就是将一些常用的网址域名与其对应的IP地址建立一个关联“数据库”,当用户在浏览器中输入一个需要登录的网址时,系统会首先自动从Hosts文件中寻找对应的IP地址,一旦找到,系统会立即打开对应网页,如果没有找到,则系统会再将网址提交DNS域名解析服务器进行IP地址的解析。 hosts 百度百科
Nginx添加测试域名、修改hosts文件
在Nginx中添加自定义测试域名,并重启 Nginx
1 | listen 80; |
Mac hosts文件路径(command + shift + G 快速前往文件夹)
/etc/hosts
注意:host文件是个
文本编辑文稿类型!!!需要复制到外部编辑完后,在进行验证替换即可生效,若不生效,后面或有清理 Chrom 浏览器的DNS链接方法。
编辑 hosts 文件,参考其它新增一行:
127.0.0.1 test2.com
为了验证是否生效,可以再新增一行:
127.0.0.1 www.taobao.com
替换掉源文件后,浏览器输入 https://www.taobao.com/,看是否还可以访问,不能正常访问说明已经生效。(验证完即可删除,否则原网站不可访问)
测试域名地址: http://test2.com/html5/,正常访问,说明已生效
若hosts文件并不生效
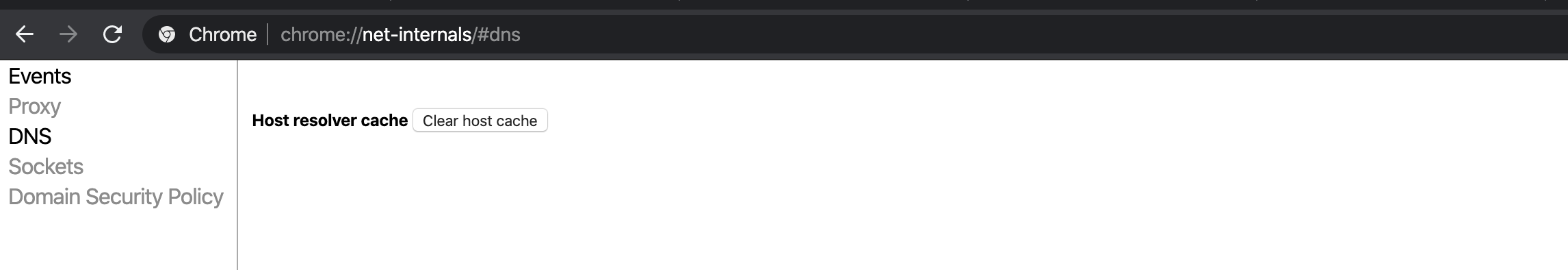
Chrome浏览器输入:chrome://net-internals/#dns
选择 DNS Host resolver cache 点击下 Clear host cache

再重新访问:
http://test2.com/html5/ 正常访问,说明已生效
https://www.taobao.com/ 不能正常访问说明已经生效。(验证完即可删除,否则原网站不可访问)
旧方法
- CORS 全称Cross-Origin Resource Sharing,是HTML5规范定义的如何跨域访问资源。
服务端进行设置CORS策略
Access-Control-Allow-Origin: http://test.com
Access-Control-Allow-Methods: POST, GET, PUT, OPTIONS
Access-Control-Max-Age: 86400
- JSONP通常以函数调用的形式返回
需要首先在页面中准备好回调函数,例如:
1 |
|
这就完成了跨域加载数据。建议主要用于测试,
跨域一般后台进行解决 CORS
参考
https://zhuanlan.zhihu.com/p/94197713
修改Hosts为何不生效,是DNS缓存?
赞赏一下 坚持原创技术分享,您的支持将鼓励我继续创作!
 支付宝打赏
支付宝打赏 微信打赏
微信打赏