Hexo博客部署到Coding、gitee、GitHub
由于Coding平台进行了更新,Hexo博客部署到 新版Coding 和 gitee 等平台,GitHub已经前面介绍过,现在更新部署流程,希望能够帮到搭建博客的小伙伴们,如果教程有错,希望大家能够指出来,我会及时修改的,谢谢大家的支持!
Coding平台
- 首先去去Coding官网注册账号,进入官网,选择免费注册。

- 注册完成之后就会进入主页面,然后点击创建新项目,如下图:

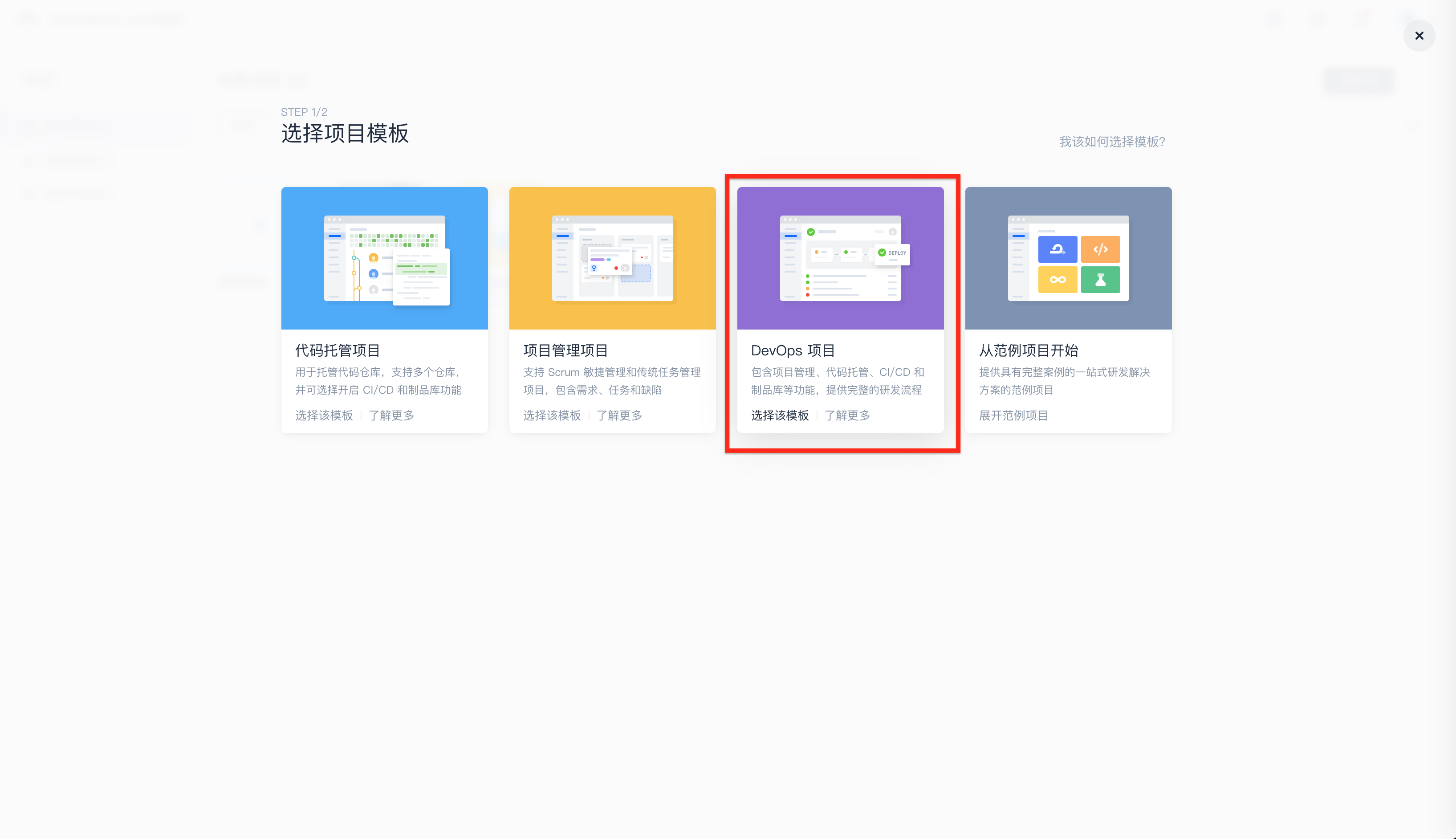
- 代码托管项目:用于托管代码仓库,支持多个仓库,并可选择开启 CI/CD 和制品库功能
- 项目管理项目:支持 Scrum 敏捷管理和传统任务管理项目,包含需求、任务和缺陷
- DevOps项目:包含项目管理、代码托管、CI/CD 和制品库等功能,提供完整的研发流程
可以点进去看看各个项目模板的用处。
在这里我们选择第三个,DevOps项目,这个含有构建与部署功能。
-
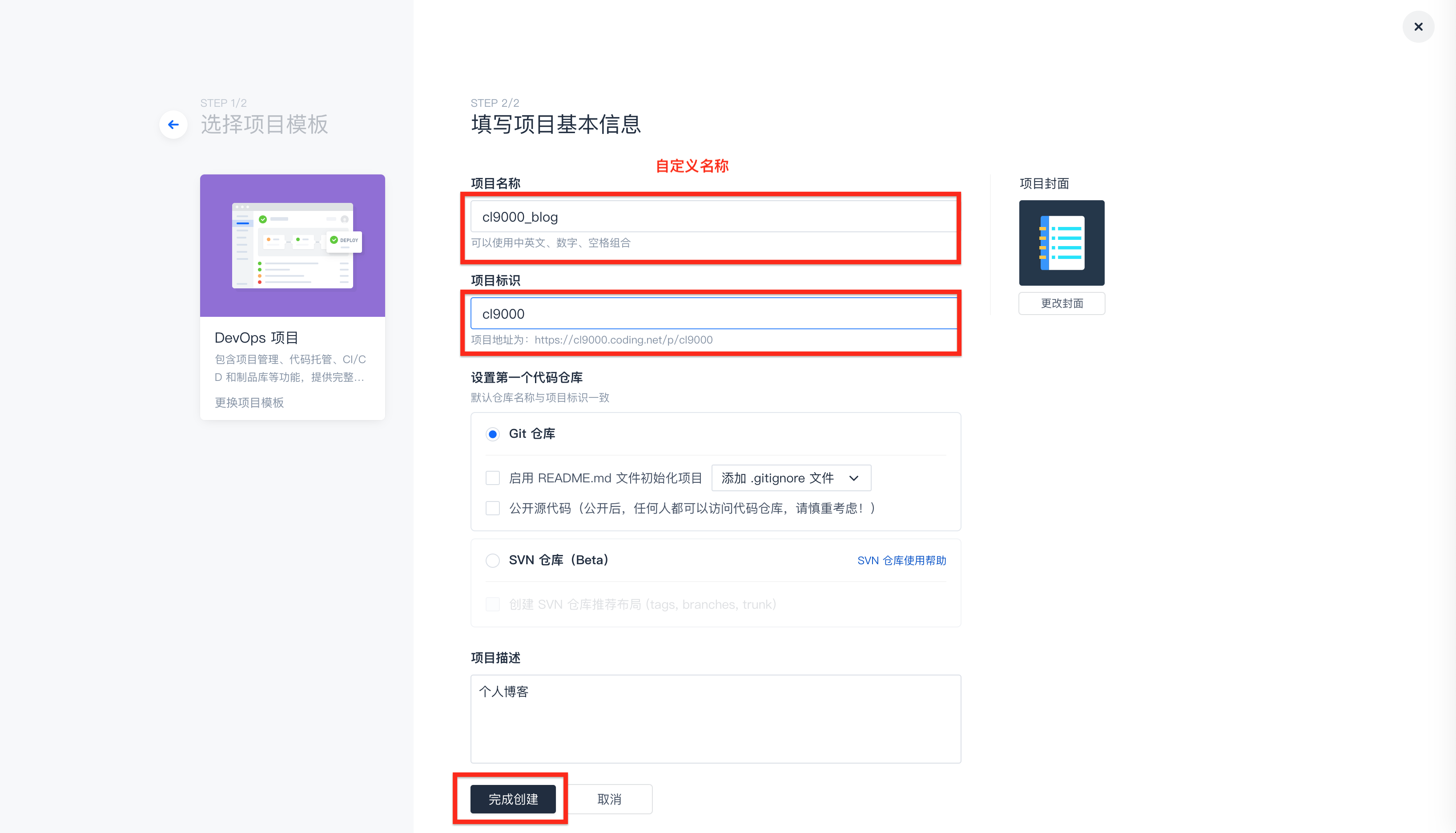
选择第三个DevOps项目后,会出现下面的页面:

-
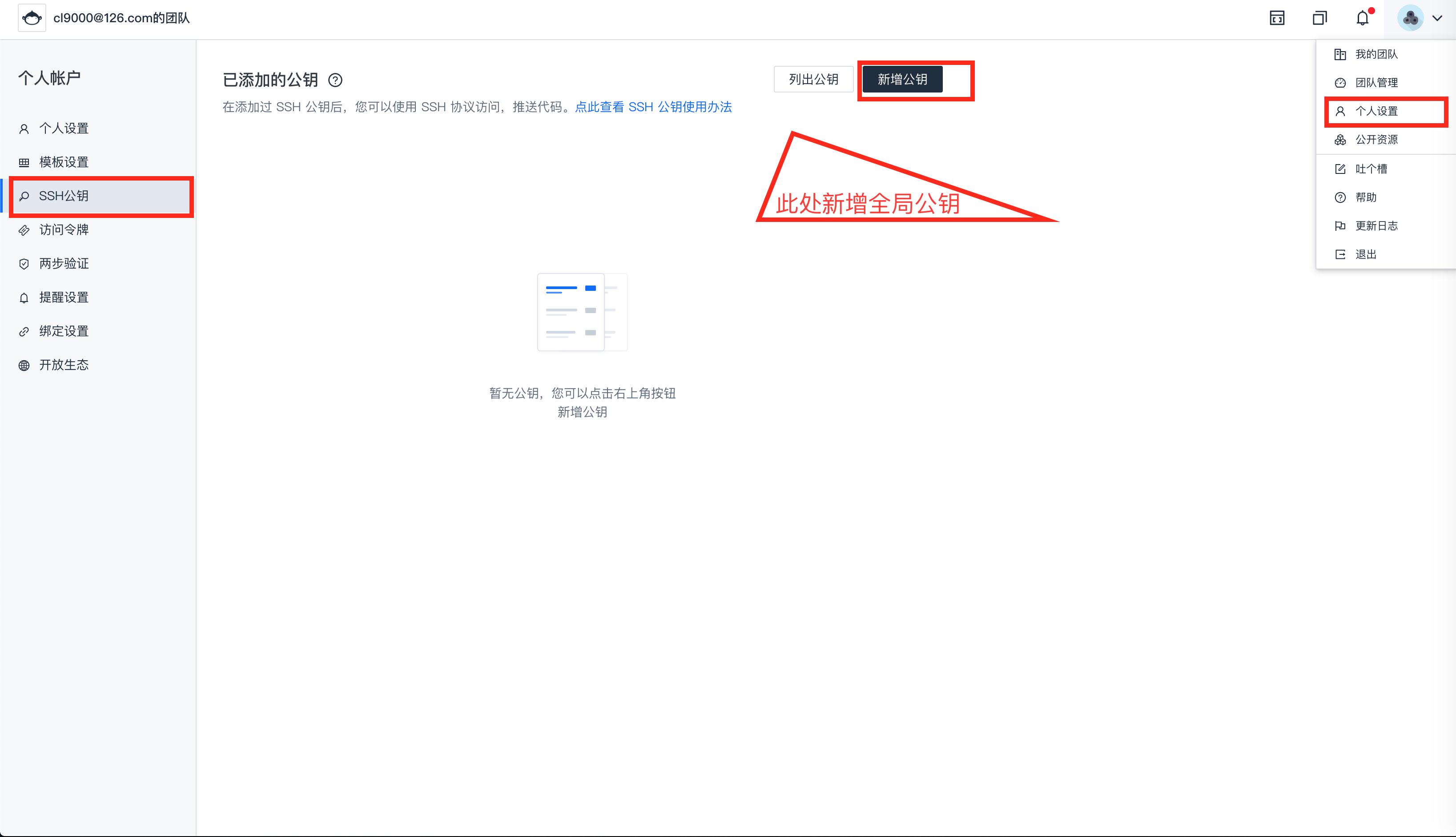
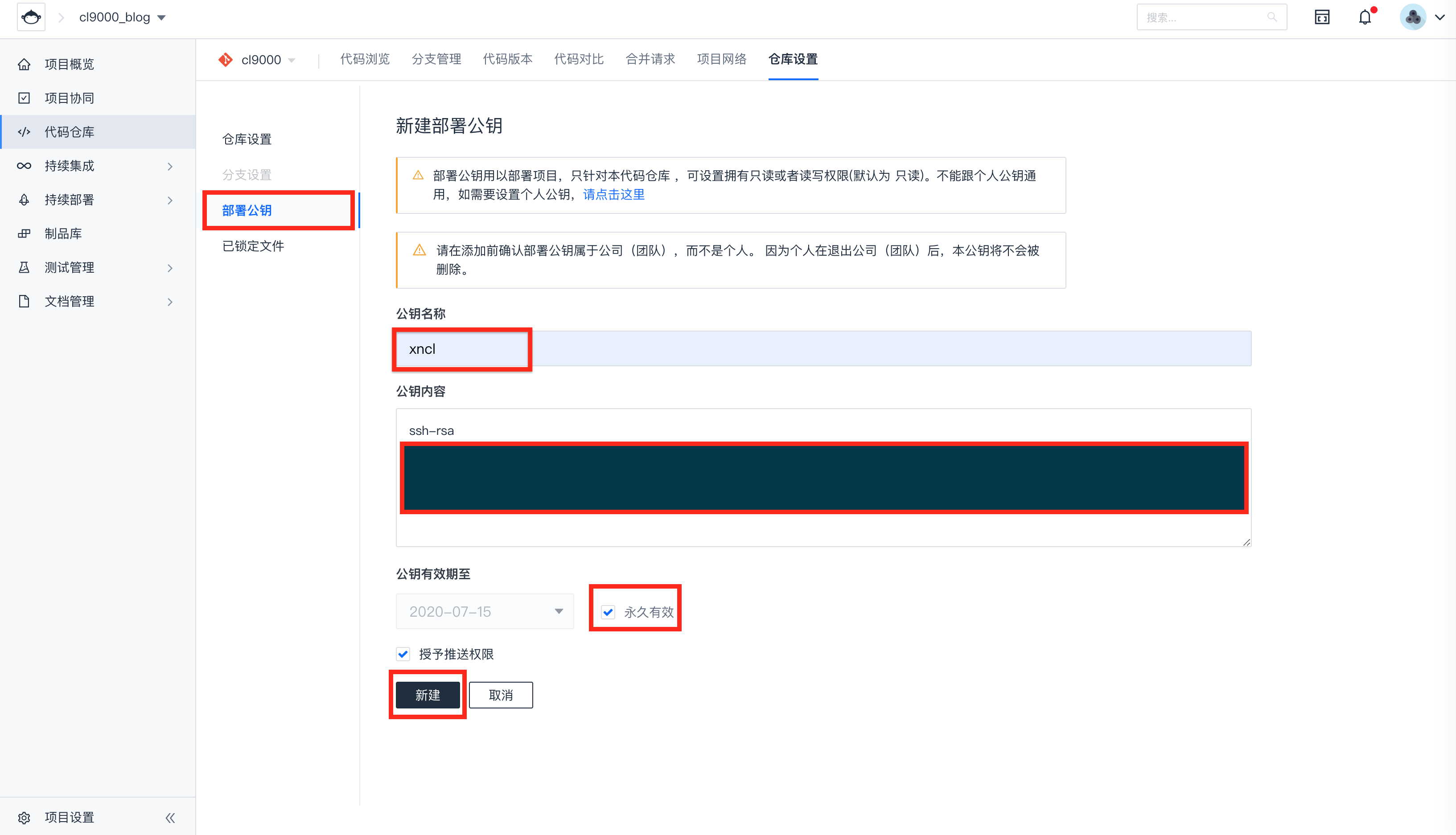
设置公钥,可以设置全局、针对单个项目的。
4.1、 单项目的公钥,如下图:

4.2、 全局公钥 - (设置了真多项目的可以跳过这一步)

公钥可以使用Github,或原来已经生成的。
Mac,查看
ssh
1 | ls -al ~/.ssh // 查看是否存在,不存在的话,可使用Mac自带的ssh 新生成一个。 |
复制 ssh - 结尾,粘贴到新增的密钥中,名称自定义,选择 永久有效,然后新建。

测试验证:
$ ssh -T git@git.coding.net
第一次建立连接会要求信任主机,输入相关的用户名或者密码,在控制台输入验证,验证成功即可。
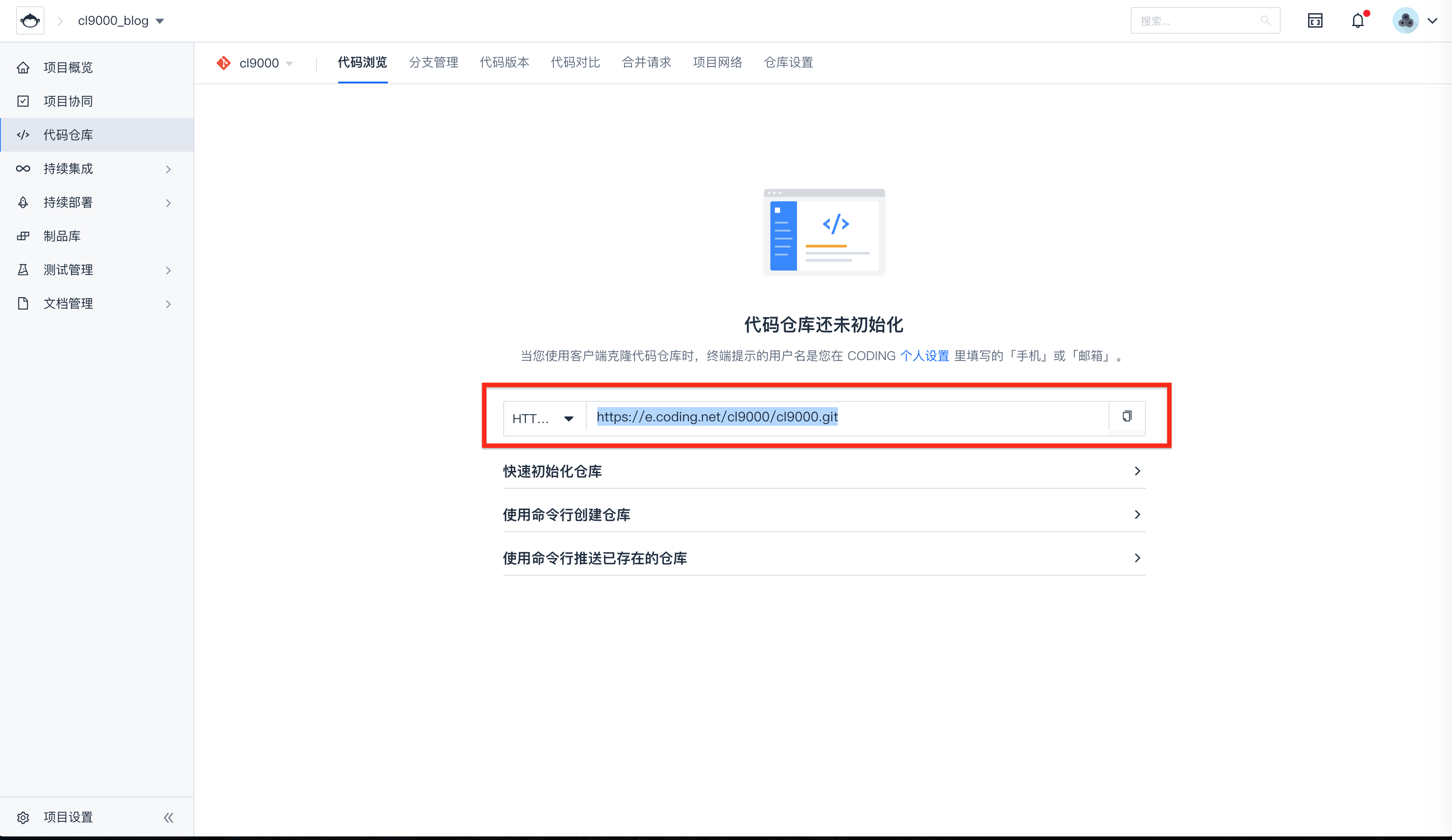
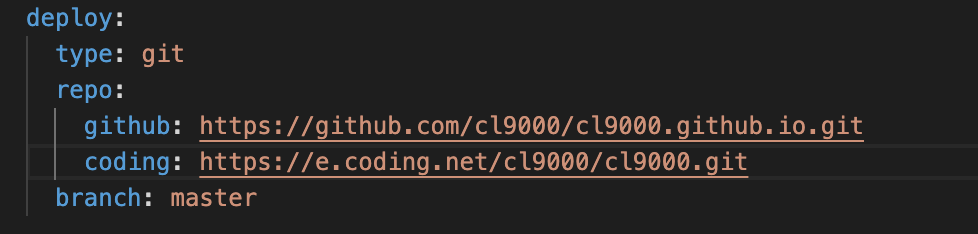
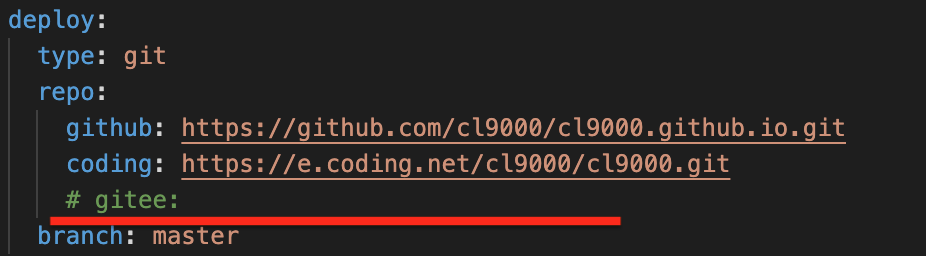
- 然后复制你的项目地址,粘贴到配置文件
_config.yml,如图所示:


然后再执行 hexo clean && hexo g && hexo d 部署,这是仓库中便有了部署代码。
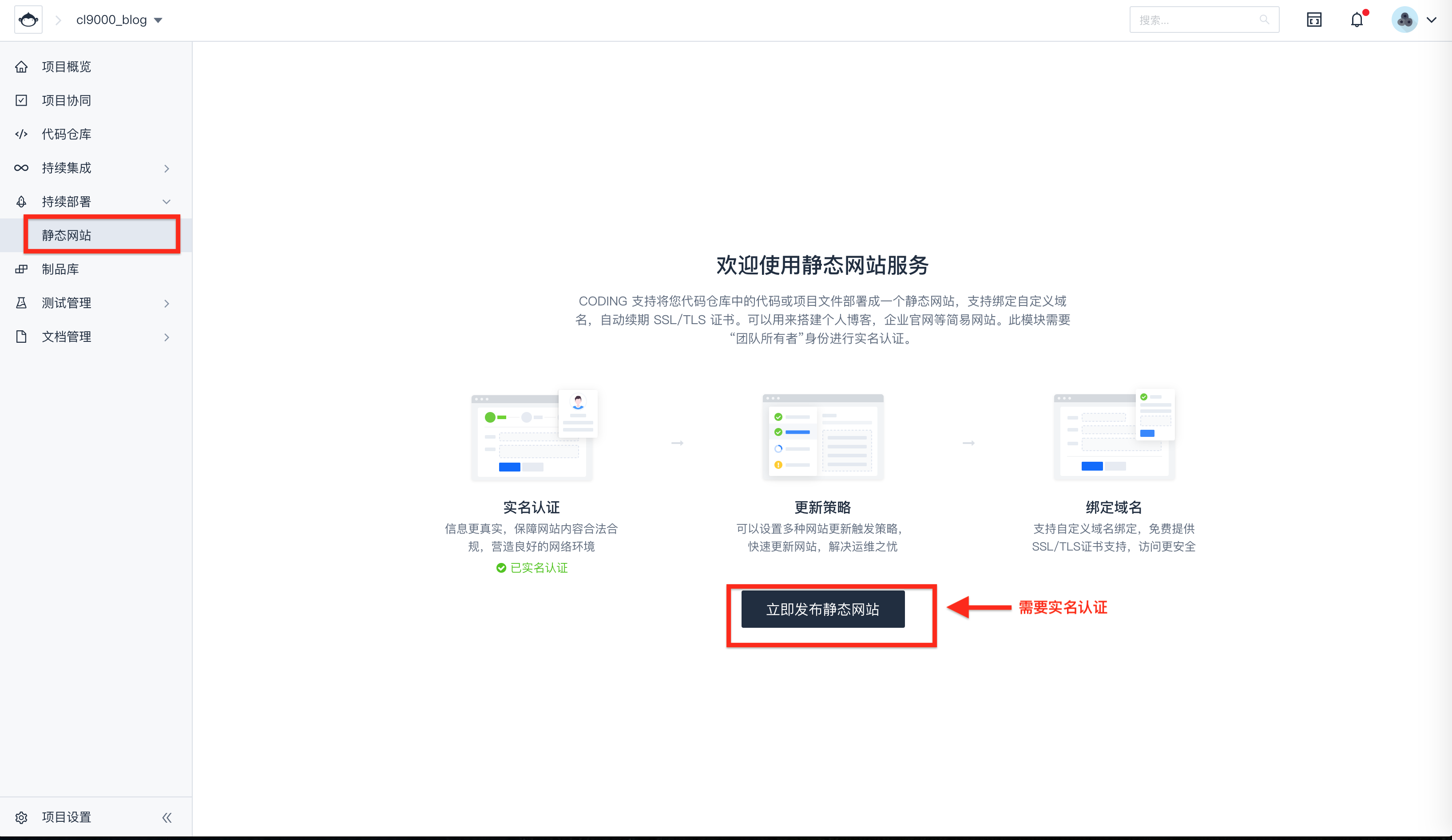
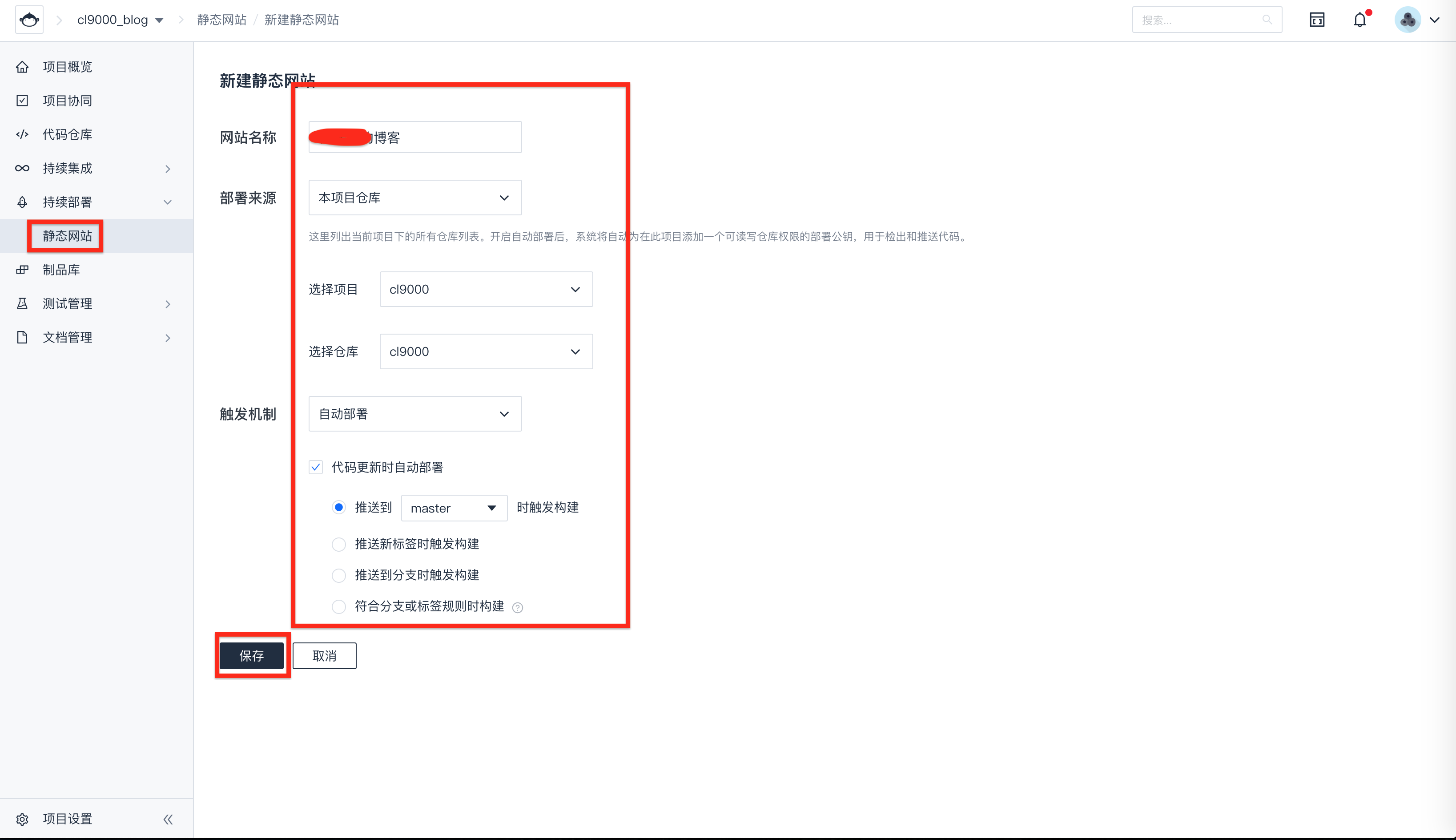
- 打开 coding 的管理页面,找到 静态网站,发布静态网站。

填写基本的信息,点击保存:

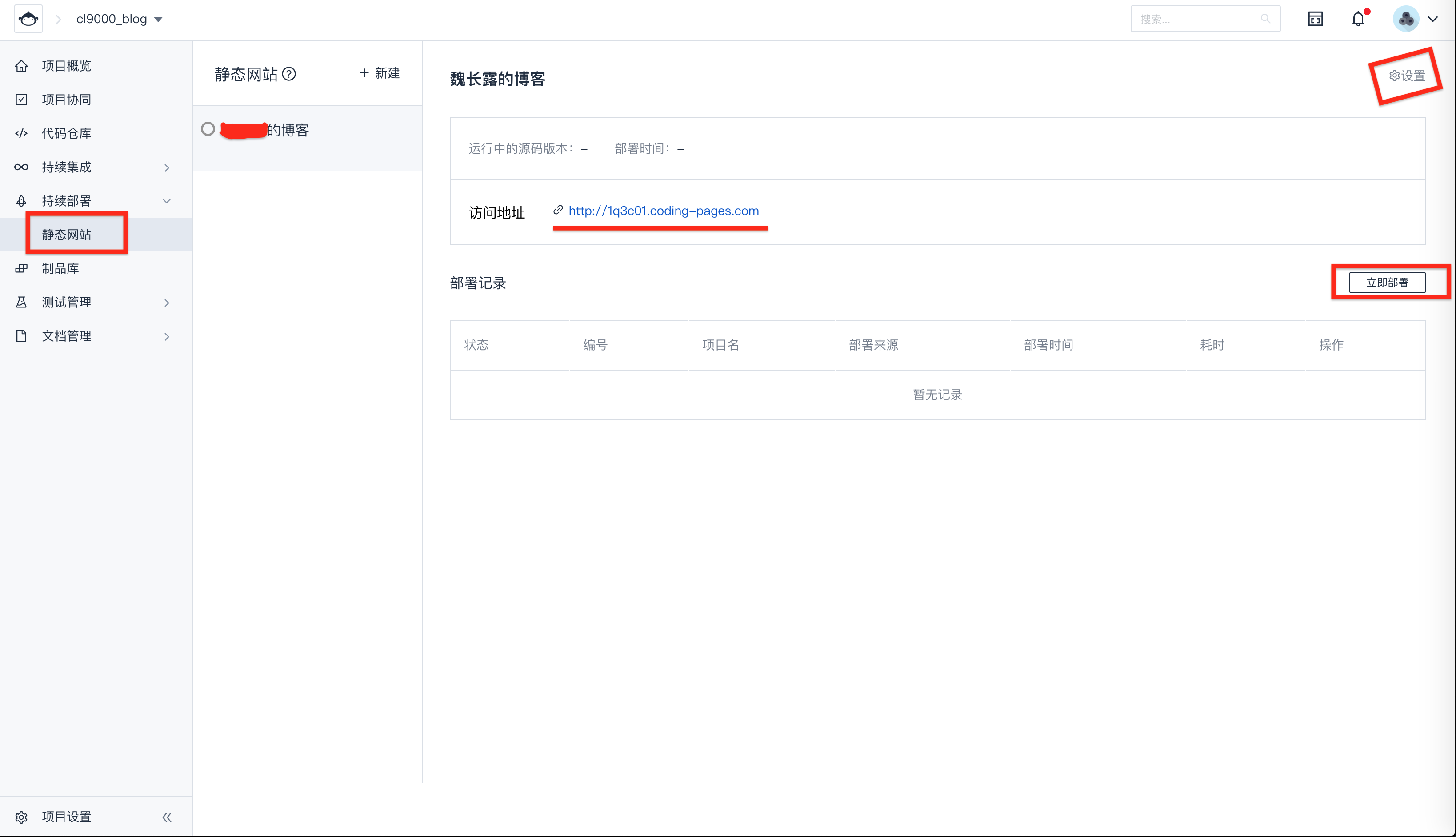
点击保存,就会进入下一个页面:

首次点击立即部署,之后就会有部署记录,若需要配置自己的域名,点击上图的设置进行设置:

- Coding 里面还有些其它的扩展功能,项目协调、制品库、测试管理、文档管理等。这也是一些公司的流程,自己可以尝试下。
Gitee平台(码云)
- 流程基本一致,比较简单,码云官网注册
- 建立仓库,添加公钥,配置本地仓库地址

- 上传部署博客代码
$ hexo clean && hexo g && hexo d - 点击
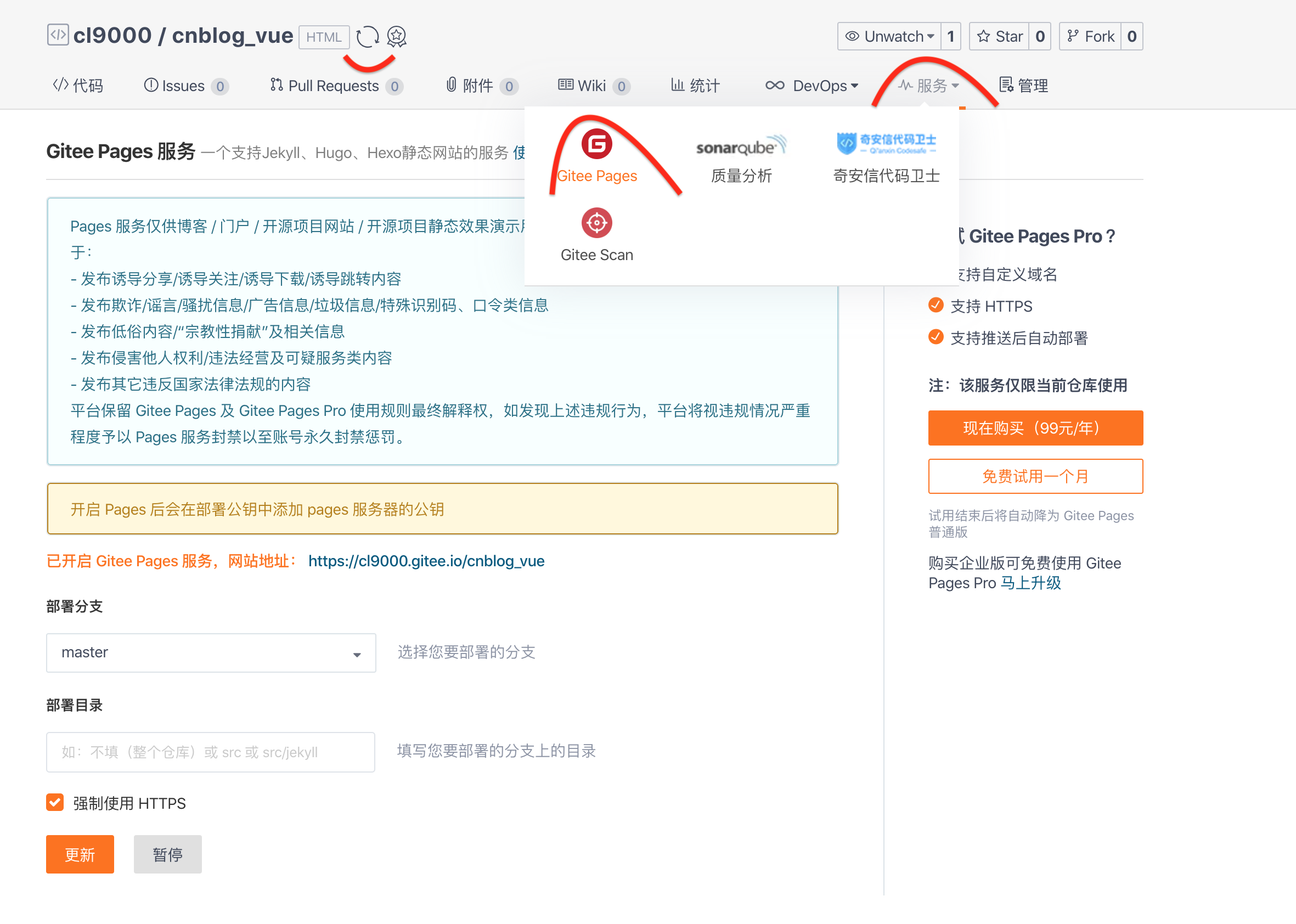
服务 - Gitee Pages,进入页面查看相关规则,点击部署即可,

Gitee 平台,免费版不会自动部署
Gitee 可以同步其它的仓库代码,例如GitHub,如果已部署了GitHub可直接拉取,部署,更快捷。
参考
https://cloud.tencent.com/developer/article/1580237
赞赏一下 坚持原创技术分享,您的支持将鼓励我继续创作!
 支付宝打赏
支付宝打赏 微信打赏
微信打赏