做任何事情,先模仿,再创新,会更快成功 –
译者:cl9000
原文:https://medium.freecodecamp.org/10-tips-to-maximize-your-javascript-debugging-experience-b69a75859329
Chrome自带内置的开发工具。它具有各种各样的特性,比如元素、网络和安全性。今天,我们将100%关注它的JavaScript控制台。
当我开始编码时,我只使用JavaScript控制台来记录值,比如来自服务器的响应或变量的值。但随着时间的推移,在教程的帮助下,我发现主机的功能远比我想象的要多。
你可以用它来做一些有用的事情。如果你正在用桌面的Chrome(或其他任何浏览器)阅读这篇文章,你甚至可以打开它的开发人员工具,立即试用。
- 选择DOM元素
如果你熟悉jQuery,你就会知道 $(’ .class ‘) 和 $(’ #id ') 选择器有多重要。它们根据与之关联的类或ID选择DOM元素。
但是,如果不能在DOM中访问jQuery,仍然可以在开发人员控制台中进行同样的操作。
$(’ tagName ‘) $(’ .class ‘) $(’ #id ‘) 和 $(’ .class #id ‘)等价于文档。querySelector(’ ')。这将返回DOM中与选择器匹配的第一个元素。
可以使用$$(’ tagName ‘)或$$(’ .class ')——注意有两个美元符号——根据特定的选择器来选择DOM中的所有元素。这也将它们放入一个数组中。通过指定元素在数组中的位置,您可以继续选择其中的特定元素。
例如,$$(’ .className ‘)会给你className类的所有元素,$$(’ .className ‘)[0]和$$(’ .className ')[1]会分别给你第一个和第二个元素。
- 将浏览器转换为编辑器
您有多少次想过是否可以在浏览器本身编辑一些文本?答案是肯定的,您可以将浏览器转换为文本编辑器。您可以在DOM的任何地方添加文本或删除文本。
您不必再检查元素和编辑HTML了。相反,进入开发人员控制台并输入以下内容:
document.body.contentEditable=true
这将使内容可编辑。现在几乎可以编辑DOM中的任何内容。
3.查找与DOM中的元素相关联的事件
在调试时,您必须对找到绑定到DOM中某个元素的事件侦听器感兴趣。开发人员控制台使查找这些文件变得更容易。
getEventListeners($(’ selector '))返回一个对象数组,其中包含绑定到该元素的所有事件。您可以展开对象来查看事件:

要找到特定事件的监听器,你可以这样做:
getEventListeners($(‘selector’)).eventName[0].listener
这将显示与特定事件关联的侦听器。这里的eventName[0]是一个数组,它列出了一个特定事件的所有事件。例如:
getEventListeners($(‘firstName’)).click[0].listener
…将显示与ID为’ firstName '的元素的单击事件相关联的监听器。
- 监控事件
如果您想要监视在执行时绑定到DOM中特定元素的事件,也可以在控制台中执行。你可以使用不同的命令来监视这些事件的一部分或全部:
monitorEvents($(’ selector ‘))将监视与选择器元素相关的所有事件,一旦它们被触发,就会在控制台中记录下来。例如,monitorEvents($(’ #firstName ‘))将记录所有绑定到ID为’ firstName ‘的元素的事件。
monitorEvents($(’ selector '), ’ eventName ‘)将记录与元素绑定的特定事件。您可以将事件名称作为参数传递给函数。这将只记录绑定到特定元素的特定事件。例如,monitorEvents($(’ #firstName ‘), ’ click ‘)将记录绑定到ID为’ firstName ‘的元素的所有点击事件。
monitorEvents($(’ selector ‘),[’ eventName1 ‘, ’ eventName3’,…])将根据您自己的需求记录多个事件。与其将单个事件名称作为参数传递,不如传递包含所有事件的字符串数组。例如,monitorEvents($(’ #firstName ‘),[’ click ', ’ focus ‘])将记录绑定到ID为’ firstName ‘的元素的点击事件和焦点事件。
unmonitorEvents($(’ selector ')):这将停止监控和记录控制台中的事件。
- 找出代码块的执行时间
JavaScript控制台有一个名为console.time(’ labelName ‘)的基本函数,它接受一个标签名称作为参数,然后启动计时器。还有另一个名为console.timeEnd(’ labelName ')的基本函数,它也接受一个标签名,并结束与该特定标签关联的计时器。
例如:
1 | console.time('myTime'); //Starts the timer with label - myTimeconsole.timeEnd('myTime'); //Ends the timer with Label - myTime//Output: myTime:123.00 ms |
上面的两行代码给出了从开始计时器到结束计时器所花费的时间。
我们可以对其进行改进,以计算执行一个代码块所需的时间。
例如,假设我想找出执行一个循环所花费的时间。我可以这样做:
1 | console'myTime'); //Starts the timer with - myTimefor(var i=0; i < 100000; i++){ 2+4+5;}console.timeEnd('mytime'); //Ends the timer with - myTime// - myTime:12345.00 ms |
- 将变量的值排列到一个表中
假设我们有一个对象数组,如下所示:
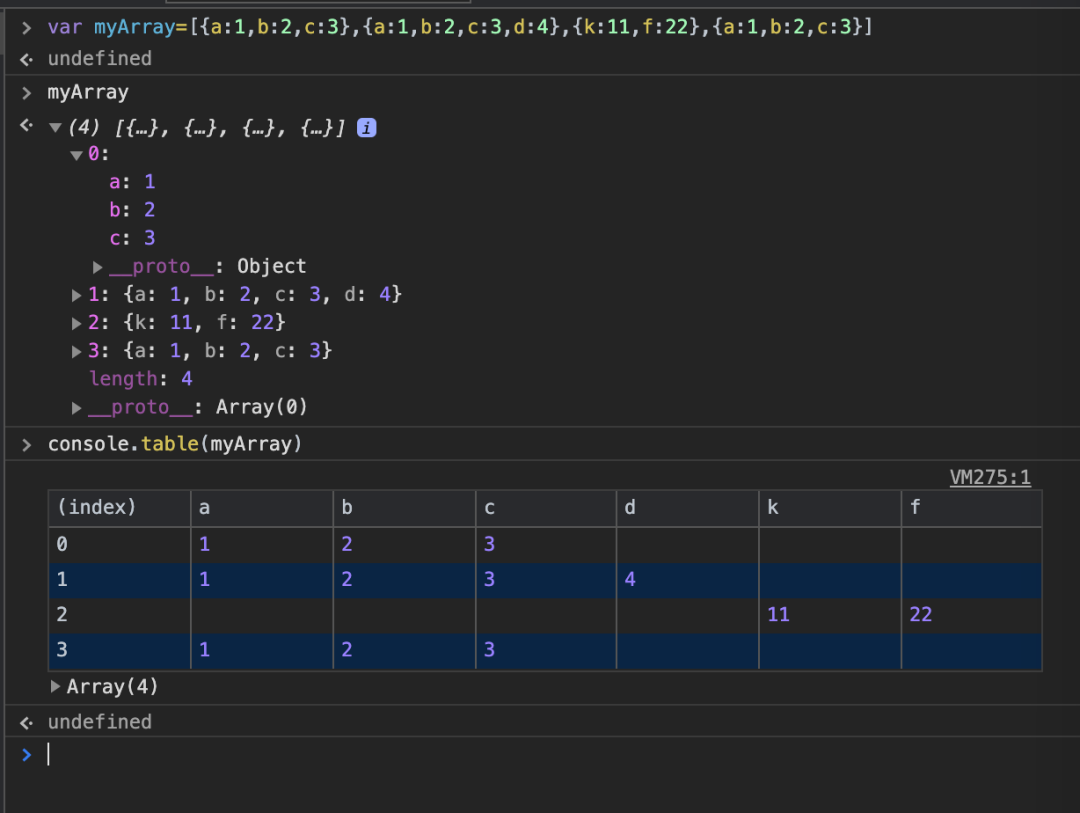
1 | var myArray=[{a:1,b:2,c:3},{a:1,b:2,c:3,d:4},{k:11,f:22},{a:1,b:2,c:3}] |
当我们在控制台中输入变量名时,它会以对象数组的形式为我们提供值。这很有帮助。您可以展开对象并查看值。
但当性质增加时,这就很难理解了。因此,为了得到变量的清晰表示,我们可以将它们显示在一个表中。
table(variableName)在一个表格结构中表示变量及其所有属性。这看起来是这样的:

-
检查DOM中的元素
你可以直接从控制台检查一个元素:
inspect($(‘选择器’))将检查匹配选择器的元素,并带你到Chrome开发者工具的元素标签。例如inspect($(’ #firstName ‘))将检查ID为’ firstName ‘的元素,inspect($(’ a ')[3])将检查DOM中的第4个锚元素。
$0、$1、$2等可以帮助您获取最近检查的元素。例如,$0给出最后检查的DOM元素,而$1给出第二个最后检查的DOM元素。 -
列出元素的属性
如果您想列出一个元素的所有属性,您可以直接从控制台中完成。
dir($(’ selector '))返回一个对象,其中包含与其DOM元素相关的所有属性。您可以展开它们以查看更详细的信息。
- 检索上一个结果的值
你可以把控制台当作计算器使用。当你这样做的时候,你可能需要在第一次计算之后进行第二次计算。下面是如何从内存中检索先前计算的结果:
$_
这看起来是这样的:
1 | 2+3+49 //- The Answer of the SUM is 9$_9 // Gives the last Result$_ * $_81 // As the last Result was 9Math.sqrt($_)9 // As the last Result was 81$_9 // As the Last Result is 9 |
- 清除控制台和内存
如果你想清除控制台和它的内存,只需输入:
clear()
然后按回车键。就是这样。
这些只是你可以用Chrome的JavaScript控制台做的几个例子。我希望这些建议能让你的生活更轻松。
感谢你的阅读。如果你喜欢这篇文章,请点击下面的按钮把它推荐给其他人。你可以找到更多关于我的信息,或者在Twitter上关注我,这里是Medium(https://medium.com/)。
赞赏一下 坚持原创技术分享,您的支持将鼓励我继续创作!
 支付宝打赏
支付宝打赏 微信打赏
微信打赏