
使用 CSS 变量改变动画的移动端和桌面端的独立视差滚动。
basicscroll - https://basicscroll.electerious.com/
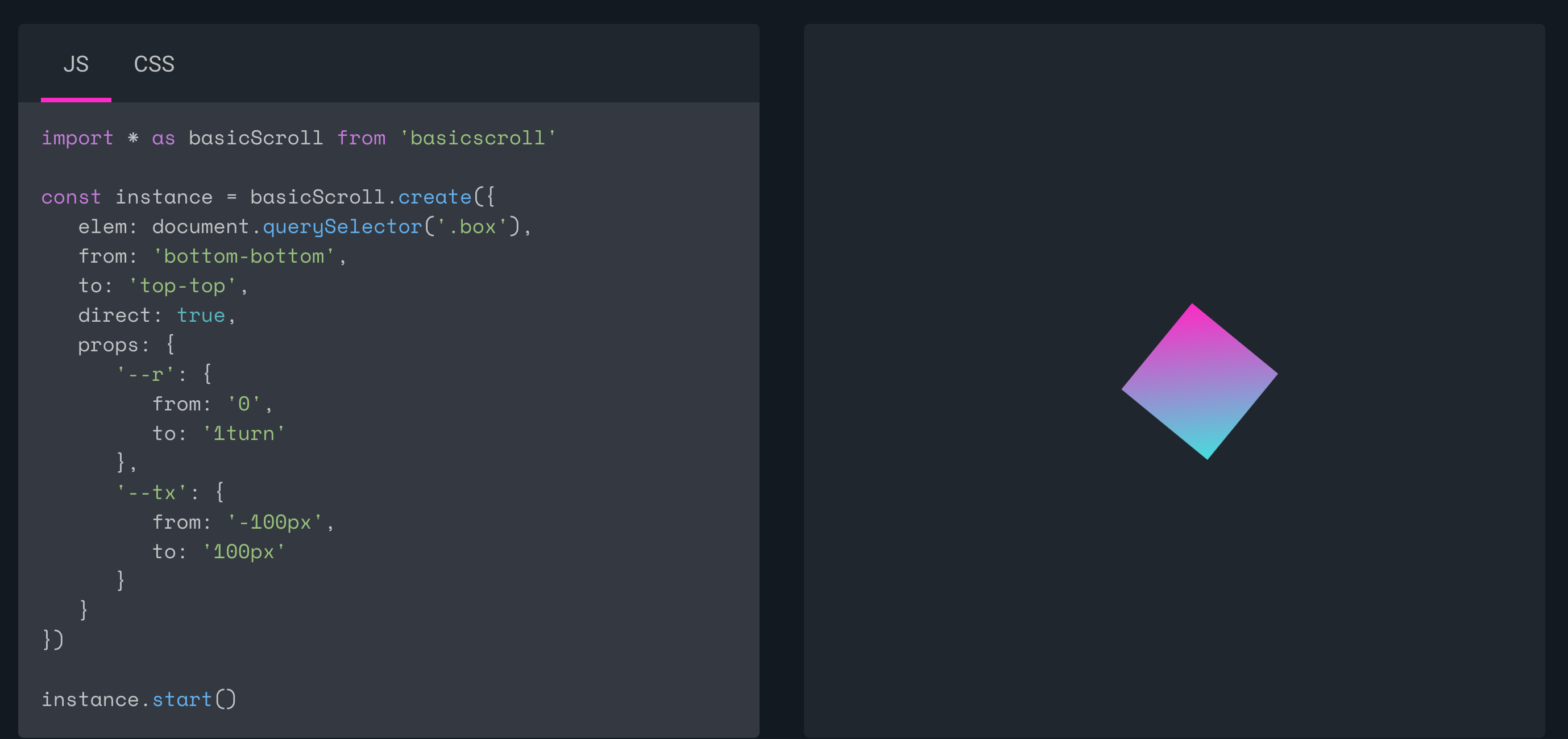
basicScroll - https://github.com/electerious/basicScroll
basicScroll 可以根据 CSS 变量来改变滚动位置。你可以在 CSS 中使用变量来制作想要的动画效果。basicScroll 运行非常流畅,在桌面和移动设备上运行出色,并且支持触摸。
basicScroll 独立于框架,支持 CommonJS 和 AMD ,拥有简单的 JS API 。
特性
- 框架独立
- 疯狂的表演
- 支持移动和桌面
- CommonJS和AMD的支持
- 简单的JS API
安装
建议使用 npm 或 yarn 安装 basicScroll。
$ npm install basicscroll
$ yarn add basicscroll
将 JS 文件包含在 <body> 标记的末尾
<script src="dist/basicScroll.min.js"></script>
或者跳过JS文件,使用basicScroll作为模块:
const basicScroll = require('basicScroll')
import * as basicScroll from 'basicscroll'
用法
下面的示例所演示的是如何在用户滚动时更改元素的不透明度。只要元素的顶部到达视口的底部,元素就开始淡化。当元素的中间部分位于视口中间时,达到.99的不透明度。
提示:从.01到.99的动画避免了元素从完全透明变为半透明,并从半透明变为完全可见时触发的重绘。
1 | const instance = basicScroll.create({ |
1 | .element { |
赞赏一下 坚持原创技术分享,您的支持将鼓励我继续创作!
 支付宝打赏
支付宝打赏 微信打赏
微信打赏