一个人的价值,应该看他贡献什么,而不应当看他取得什么。 ——<爱因斯坦>
作者:Ashish Lahoti
译者:cl9000
原文:https://codingnconcepts.com/javascript/virtual-dom-vs-shadow-dom/#shadow-dom
DOM
DOM是文档对象模型的简写-这是一种通过对象表示结构化内容的方式。HTML,XHTML,XML是编写结构化内容的一些方法。
当浏览器呈现HTML页面时,它会在后台编译此HTML并生成DOM对象。可以通过JavaScript和CSS访问和操作此DOM对象,例如,当您单击按钮时,将触发DOM单击事件,JavaScript可以侦听和操作DOM以显示弹出对话框。
默认情况下,当DOM对象发生任何变化时,浏览器会重新呈现整个页面。这样,DOM的更改在性能方面是昂贵的。
为了解决这个问题,出现了新的概念。让我们看看它们:
虚拟DOM(Virtual Dom)
虚拟DOM是真实DOM的内存表示形式。- 流行的UI框架React.js和Vue.js都使用
虚拟DOM。 虚拟DOM的概念主要是为了解决性能问题,方法如下:DOM中的任何更新都首先应用于虚拟DOM,而不是直接应用于真实DOM。然后,它通过流程调用差异将更改与真实DOM进行比较,并仅通过重新呈现更改的元素,将更改有效地应用于真实DOM。
- 除此之外,它还允许收集要立即应用的多个更改,因此并非每个更改都会导致重新渲染,而是仅在将一组更改从
虚拟DOM应用于真实DOM之后才进行一次重新渲染。
影子DOM(Shadow Dom)
- 您可以将
影子DOM视为DOM中的DOM。一个真实的DOM可以有许多影子DOM,但是每个共享DOM都有自己的隔离DOM树,它具有自己的元素和样式,与真实DOM完全隔离。 - 大多数浏览器(包括
Firefox,Chrome,Opera和Safari)都原生支持Shadow DOM的概念。 - 您可以制作遵循
Shadow DOM概念的可重用本机Web组件。本机Web组件的实现和样式隐藏在Shadow DOM中,而不受外部DOM的影响。 - Polymer LitElement 和 Vaadin提供使用
影子DOM概念构建的开源可重用Web组件。
影子DOM(Shadow DOM)不是一个新概念
尽管只是最近才指定供Web作者使用,但是影子DOM已被用户代理使用多年,以创建和设置诸如表单元素之类的复杂组件。让我们以范围输入元素为例。要在页面上创建一个,我们要做的就是添加以下元素:
1 | <input type="range"> |
这一要素导致以下组成部分:
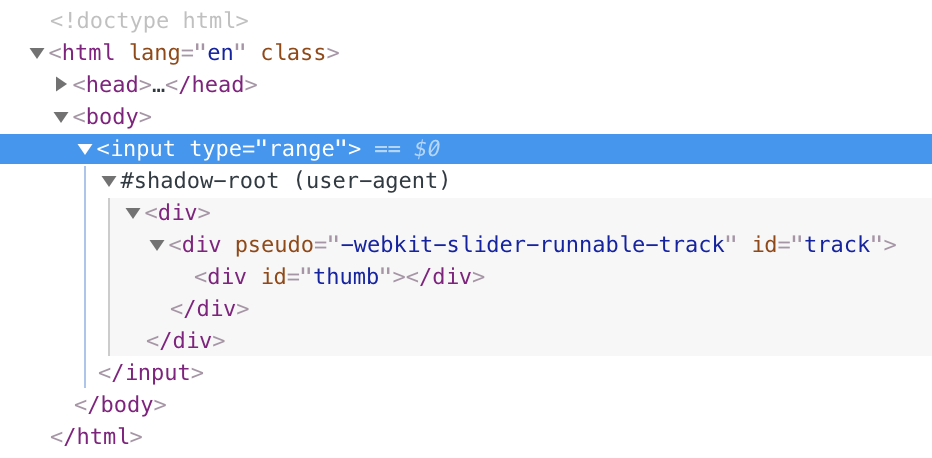
如果我们进行更深入的研究,我们将看到该<input>元素实际上是由几个较小的<div>元素组成的,它们控制着轨道和滑块本身。

这是通过使用影子DOM来实现的。向宿主HTML文档公开的元素简单<input>,但是在其下面有与该组件相关的元素和样式,这些元素和样式不构成DOM全局范围的一部分。
参考
-
原文 - https://codingnconcepts.com/javascript/virtual-dom-vs-shadow-dom/#shadow-dom
-
MDN - https://developer.mozilla.org/zh-CN/docs/Web/Web_Components/Using_shadow_DOM
赞赏一下 坚持原创技术分享,您的支持将鼓励我继续创作!
 支付宝打赏
支付宝打赏 微信打赏
微信打赏