人生的价值,并不是用时间,而是用深度去衡量的。 ——<列夫·托尔斯泰>
作者:Ashish Lahoti
译者:cl9000
来源:https://codingnconcepts.com/javascript/inspect-overlay-elements-chrome-devtools/
在本教程中,我们将学习如何使用 Chrome DevTool 检查覆盖元素。
1. 叠加元素
叠加元素是在另一个元素上呈现的那些元素。例如:
- 单击Combo Box时,下拉值显示为覆盖图
- 当您单击或悬停在Menu上时,子菜单列表将显示为覆盖图
- 单击或将鼠标悬停在Icon上时,工具提示将显示为覆盖图
- 当您开始在Search Box输入内容时,搜索建议将显示为覆盖图
所有这些叠加元素中普遍存在的一件事是,它们的原始元素(例如组合框,菜单,图标或搜索框)失去焦点后,它们就会消失。
我很难检查和调试这些叠加层元素的CSS,因为一旦我单击Chrome DevTool Inspect ⬉Icon,它们就会消失。直到我发现了这个绝妙的技巧。
2. 检查覆盖元素
2.1. 在子树修改上使用Break
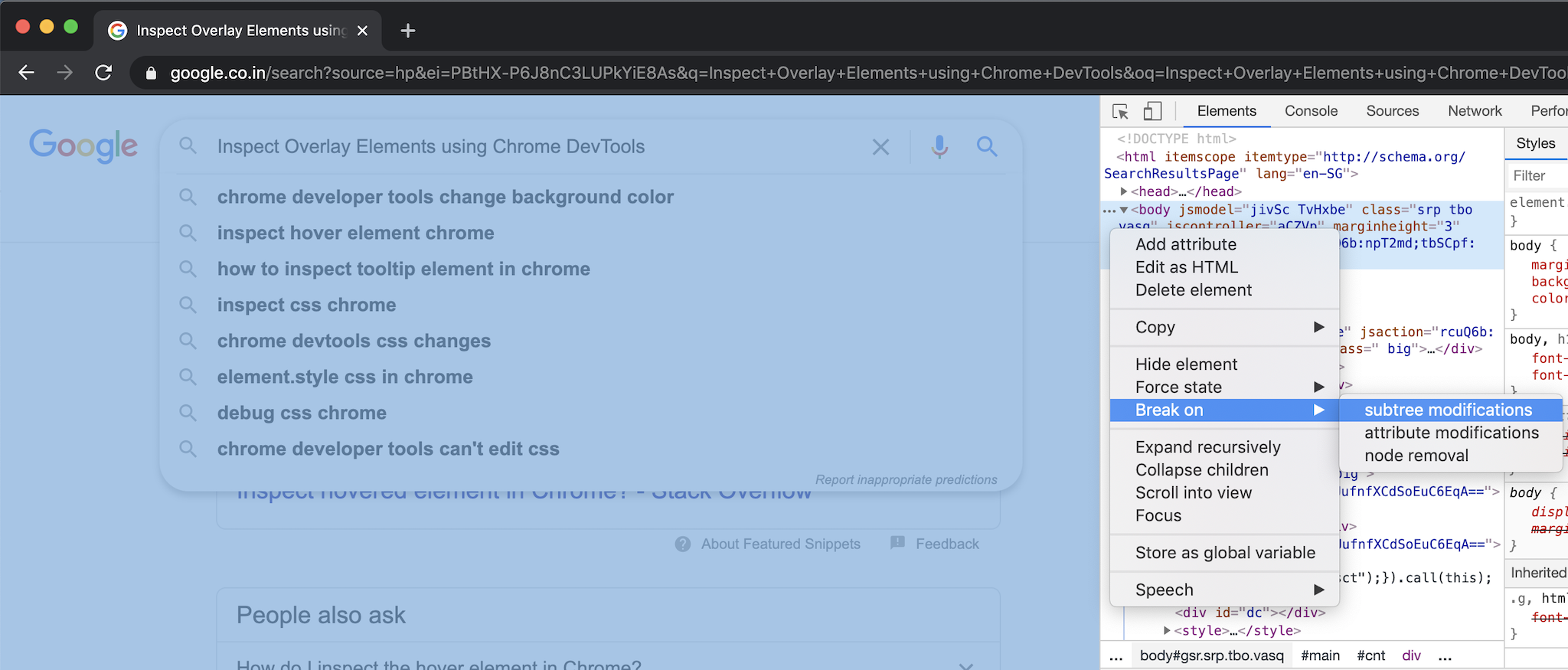
我们将检查在“搜索框”中输入时显示的Google搜索建议叠加层。按照步骤:
- 首先,我们需要打开一个Chrome DevTool。我们可以通过多种方式做到这一点:
- 在
Chrome的主菜单中,选择更多工具➞开发人员工具
-右键单击元素附近,选择检查
- 在
- 单击
DevTool的Elements选项卡。 - 右键单击
<body>HTML元素。 - 选择
Break on➞子树修改
就是这样。现在,当您开始在Google搜索框中输入内容时。搜索建议显示为DOM修改的覆盖元素,在该<body>元素上应用了断点并冻结了浏览器。
现在,您可以检查搜索建议覆盖元素,它不会消失。
注意:您正在对<body>元素应用分隔符,因此当您开始在搜索框中键入内容时,您会看到不希望的断点。一直按F8以跳过这些断点,直到出现叠加元素。

2.2. 使用Break on属性修改
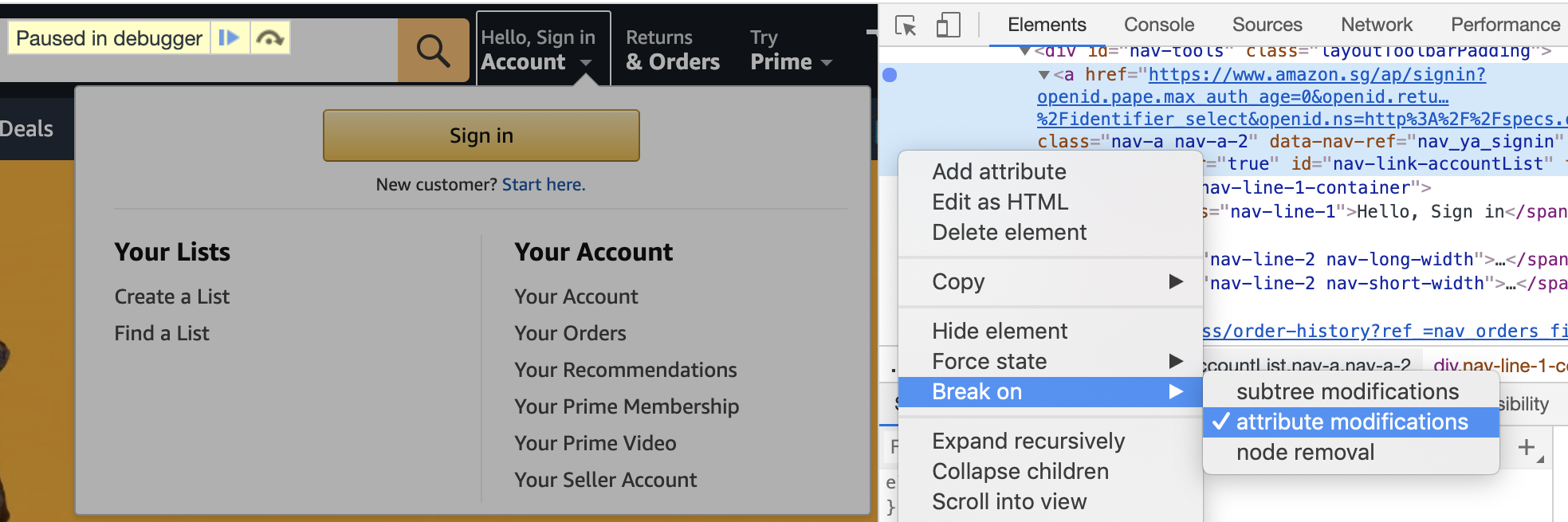
我们将检查Account悬停处显示的Amazon Sign in overlay菜单。按照步骤:
- 开启Chrome DevTool
- 单击DevTool的Elements选项卡
- 使用
检查图标检查帐户菜单元素。它将在“元素”选项卡中聚焦该特定的HTML元素⬉ - 右键单击
<a>HTML元素 - 选择
Break on➞属性修改

就是这样。现在,当您将鼠标悬停在“帐户”菜单上时。它修改元素的class属性<a>,这是对属性的修改,将断点应用于<a>元素并冻结浏览器。
现在您可以检查“叠加”菜单,它不会消失。
参考
关注【公众号】,了解更多。

赞赏一下 坚持原创技术分享,您的支持将鼓励我继续创作!
 支付宝打赏
支付宝打赏 微信打赏
微信打赏